
今天突然心血來潮,很想幫我的部落格貼上浮動式粉絲團,以下是我貼上浮動粉絲團的步驟喔!
Step 1
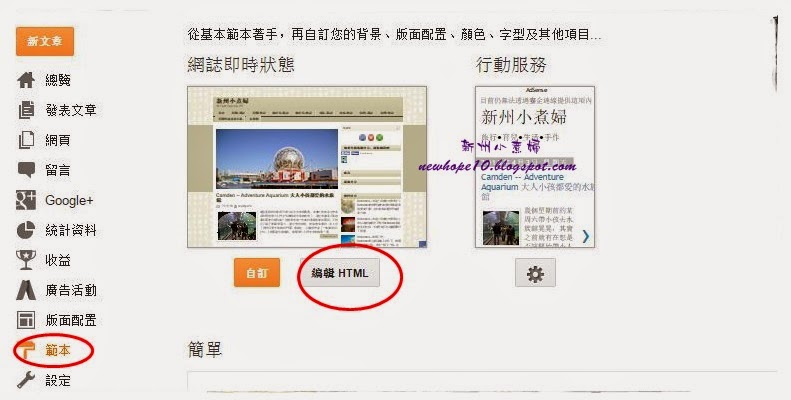
先到後台的「範本」--> 「編輯HTML」(建議先備份完整範本) --> 找出 </head> --> 在</head>前貼上下面這串程式碼 --> 貼上程式碼後按儲存
<script
type="text/javascript"src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"
/>
Step 2
接下來到「版面配置」 --> 點選「新增小工具」 --> 選擇「HTML/JavaScript」 --> 貼上以下的程式碼 --> 藍色字的部分記得換成你自己的facebook ID! 如果不清楚ID是什麼,就點你粉絲團的首頁,網址上最右邊那一串數字就是你的ID了! --> 貼上程式碼後按儲存
<script
type="text/javascript"> /*<![CDATA[*/
jQuery(document).ready(function()
{jQuery(".abtlikebox").hover(function()
{jQuery(this).stop().animate({right: "0"}, "medium");},
function() {jQuery(this).stop().animate({right: "-250"},
"medium");}, 500);}); /*]]>*/ </script> <style
type="text/css"> .abtlikebox{background:
url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGIo934MKM74HHjkt-fovhx-PdGVr55OBTAKdRYUF-9GgsgTBn9lrLh5G_DWnMKrfoKrgwSMlM87ugC9AfpnXk40PbalVO6iRmy2r8Nyyk0SpiU4ZeTmnxhtwenfPbdfPQ2Ex9iQKOrhA/s320/fb1-right.png")
no-repeat scroll left center transparent !important; float: right;height:
270px;padding: 0 5px 0 46px;width: 245px;z-index:
99999;position:fixed;right:-250px;top:20%;} .abtlikebox div{ padding: 0;
margin-right:-8px; border:4px solid #3b5998; background:#fafafa;} .abtlikebox
span{bottom: 4px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position:
absolute;right: 6px;text-align: right;z-index: 99999;} .abtlikebox span
a{color: gray;text-decoration:none;} .abtlikebox span
a:hover{text-decoration:underline;} } </style> <div
class="abtlikebox" style=""> <div> <iframe
src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2F你的Facebook粉絲團ID&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270"
scrolling="no" frameborder="0" scrolling="no"
style="border: white; overflow: hidden; height: 270px; width:
245px;background:#fafafa;"></iframe><span><a
href=""
target="_blank"></a></span></div></div>
這下部落格右邊就會出現浮動式Facebook粉絲團拉! 超簡單的,大家試試吧!
 晚上11:11
晚上11:11
 newhope10
newhope10





 Posted in
Posted in










還是出不來耶@@ 求救
回覆刪除http://318hotels.blogspot.tw/