
是不是有時有人留言但又不是很確定是誰留的言呢? 其實有時我也有這個困擾 XD,所以決定幫部落格加上Facebook留言框,這樣一來也確定是誰留的言,也增加了格主和格友之間的互動,感覺挺不賴的~
以下有附圖文教學:
Step 1
要先拿到App ID 和管理者ID,如果兩者都已經有了就可以跳到step 2。
管理者ID就到你的粉絲團首頁,網址最後那一大串數字就是你的管理者ID了。
App ID得到Facebook Developers申請!
↑ 開啟Facebook Developers後,點 My Apps
↑ 新增App 點website
↑ 我先點了Skip and Create App ID 然後就會出現這個視窗!
在Display Name 寫下你部落格名稱後按右下角的Create App ID
↑ 這樣就可以拿到App ID了
↑ 這時我點左邊的setting,右邊就會出現這個視窗。 Display Name填部落格名稱; App Domains填部落格網址;Contact Email 就填你的email;還要按Add Platform
↑ 按下add platform就會出現這個視窗,點website
↑ 點完website會出現這個視窗,在Site URL填上部落格的網址,然後按save changes
Step 2
拿到App ID和管理者ID後就要開始來安裝Facebook留言了~

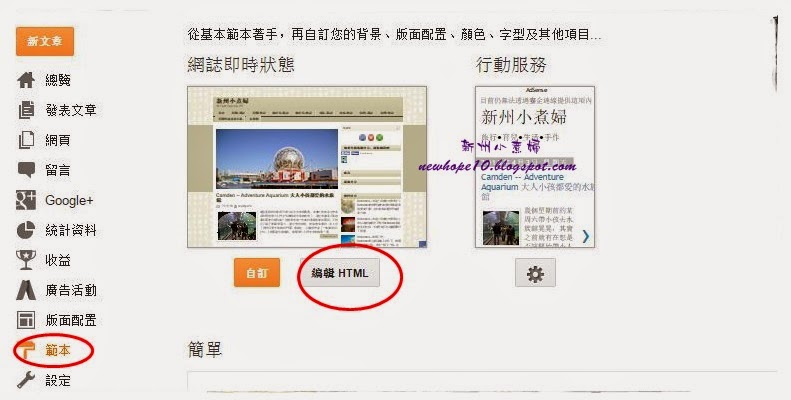
↑ 到部落格後抬選「範本」--> 「編輯HTML」
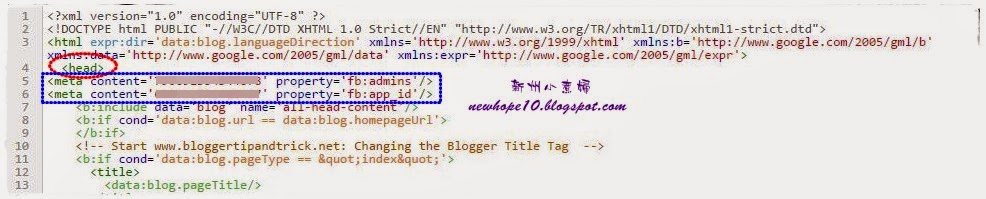
找到<head>,並在<head>的下面貼上以下的程式碼!
在這裡輸入管理者ID --> 改成你的管理者ID
在這裡輸入App ID --> 改成你的App ID
<meta content='在這裡輸入管理者ID' property='fb:admins'/>
<meta content='在這裡輸入App ID' property='fb:app_id'/>
Step 3
接下來安裝JavaScript SDK,找出</body>,在</body>的上面貼上以下程式碼!
記得把 在這裡輸入App ID --> 改成你的App ID
<!-- Facebook JavaScript SDK 開始 --><div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '在這裡輸入App ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
FB.Event.subscribe('xfbml.render', function(response) {
});
FB.Event.subscribe('auth.sessionChange', function(response) {
//
});
FB.Event.subscribe('edge.create', function(response) {
//
});
FB.Event.subscribe('comments.create', function(response) {
//
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/all.js#appId=在這裡輸入App ID&xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script><!-- Facebook JavaScript SDK 結束 -->
Step 4
找出 <b:includable id='comments' var='post'>,在<b:includable id='comments' var='post'>下面貼上以下程式碼!
<div class='fb-comments' data-num-posts='5' data-width='500' expr:href='data:post.url'/>
然後按儲存,就大功告成拉~ 這下可以回到你的部落格,隨便點一篇文章,最下面就會出現Facebook的留言框!
 晚上9:42
晚上9:42
 newhope10
newhope10










 Posted in
Posted in










0 意見 :
張貼留言